WordPressでお問い合わせフォームを作る方法!!【プラグイン】
みなさまごきげんよう(^O^)
村松です!
簡単なプロフィールです。
美容師歴20年・2013年に最高の相棒と独立企業
錦糸町・お茶の水に美容室
Grous Hair(グラスヘア)Grous Hair lion(グラスヘアリオン)
オープンしました⭐️
大人可愛いスタイルが得意な、落ち着いた完全マンツーマン施術のサロンを経営・営業してます!!
今日は昨日書いた
有名ブロガー記事20個読んで、初心者アラフォーが一晩ブログの書き方勉強してみた!
でいろんなブロガーさんのブログを見て、自分のブログに足りないところ(満たしてるところないけど。。。)
補完していきたいなと、ブログ補完計画です。
ブログ補完計画第一弾「お問い合わせフォームを作ろ〜〜〜〜〜」
というわけで早速Googleで検索 ふむふむ なるほど
お問い合わせフォームプラグインはContact Form7がいいみたいですね

調べた感じ、簡単に書くと簡単なんですって簡単好きです簡単
でも、いきなりContact Form7とかて言われても
訳わかんないですよね?なので
特徴を調べてみました!!Contact Form7の特徴とは
- コンタクトフォームを作成するワードプレスにプラグイン できる
- フォームにテキスト・数値・日付・チェックボックスなど簡単に挿入できる
- 1フォーム2種類まで自動返信メールが設定できる
- 豊富な各種メッセージ
Contact Form7でお問い合わせフォーム作る順序!!
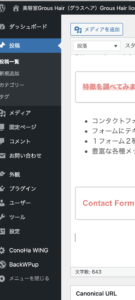
 画面左のプラグイン を選択します
画面左のプラグイン を選択します- 新規追加クリックすると画面がプラグイン追加になるので
- 右上のキーワード検索でContact Form7と入力
- 今すぐインストールをクリック
- そしたら有効化ボタンを押せば完了です
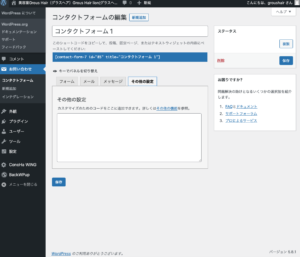
✉️お問い合わせフォームを設定してみる
まずは画面左の
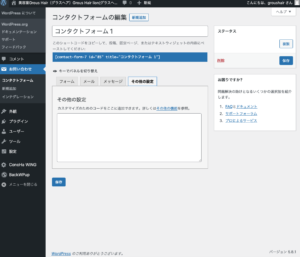
✉️お問い合わせボタンを押してコンタクトフォーム1を選択します
そして画面左のメニューの✉️お問い合わせをクリックします
そしたら
タイトルの下にフォーム・メール・メッセージ・その他の設定タブが出てきます
たぶんここで色々設定すると細やかな読者の方のご意見が拾えたりするかもですが
簡単にシンプルな設定にしたいので
特に細かく設定はしません。とりあえずやってみてトライアンドエラーに力を注ぎます!!
なのでメールもメッセージもその他の設定も特にいじらず
【保存】を押して終了です!!!
お疲れ様でした!!
あともう少し!!
あとは固定ページに反映させるだけ

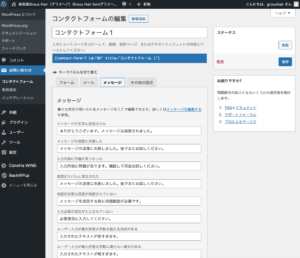
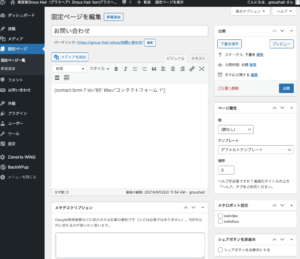
メニューの✉️お問い合わせをクリックすると
コンタクトフォームの編集画面が出てきます。
したのショートコードをコピーです ドラックcommand+Cですね
そしたら、管理画面に戻って固定ページ→新規追加
そしたら新規追加ページを追加って画面が出るので
さっきのコピーしたやつを貼り付けて command+V
貼り付けれたら

公開 公開 公開しましょう
心配だったらプレビューで確認!!
いや〜〜〜
簡単?でした?
長い道のりでした
こんな僕でもできたのできっと簡単なはず
そして、いろんなブロガーさんが【お問い合わせフォーム】はマストだって言ってました。
少しずつでも進歩していきたいな〜〜って思ってます。
次回は目次作るのやりたいなぁ〜〜
今日も最後までありがとうございました。
何かのお役に立ててたら嬉しいです!!
ではまた〜〜〜(・◇・)/~~~
⬇️⬇️⬇️⬇️⬇️⬇️⬇️⬇️⬇️⬇️⬇️⬇️⬇️できてますね( ̄ー ̄)お問い合わせフォーム⬇️⬇️⬇️⬇️⬇️⬇️⬇️⬇️⬇️⬇️


コメント